Adobe Commerce Front-End Developer Expert Questions and Answers
An Adobe Commerce Developer is adding a new page layout to the theme directory within a custom theme. Which file needs to be created to register the new page layout?
An Adobe Commerce developer has to set a specific CMS page to appear when a 404 Page Not Found error occurs.
Where can the CMS No Route Page be configured in the Admin Panel?
An Adobe Commerce developer has created a custom mixin to use in several places inside of their LESS files.
How would they apply this custom mixin inside a class called .user-menu?
A)

B)

C)

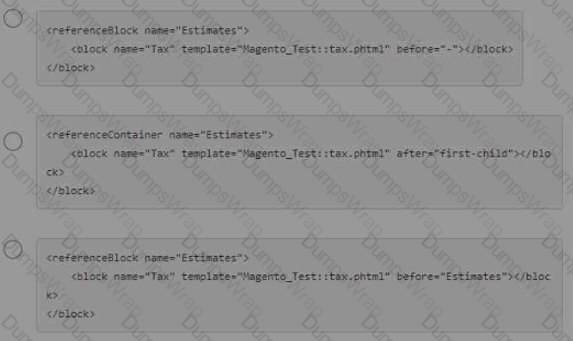
An Adobe Commerce developer needs to add a new block named •Tax' inside another block named 'Estimates".
How would the developer add the new "Tax' block as the first child of the "Estimates" block?

What is the difference between styles-l.less and styles-m.less?
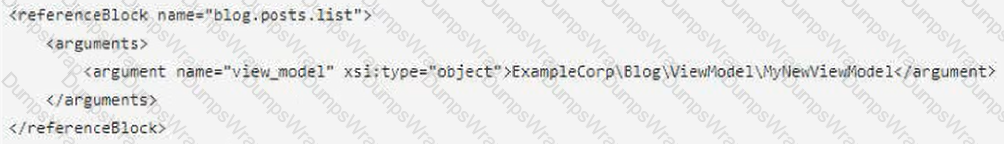
An Adobe Commerce developer is using a view model within an existing block:

What are two ways to access the view model class in the template? (Choose two.)
Which two files are required for creating a custom theme? Choose two.
The Developer tab is not showing under the Admin panel menu stores > Settings > Configuration > ADVANCED. What would be responsible for this behavior?
An Adobe Commerce developer needs to add a new element which contains a class custom-cms and an id custom-cms-id .
The result will be:
Which layout instruction would be used to add the new element?
In developer mode, which library is used to compile .less files during Client-side LESS compilation?
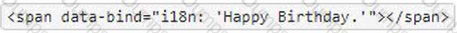
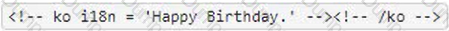
An Adobe Commerce developer is working on a custom knockout Ul component and they need to add the text Happy Birthday, to be translated inside an .html template.
How would the developer add the text?
An Adobe Commerce developer has created and set a new theme from the Content > Design > Configuration at the store view level. After clearing the cache and static content, it is still not reflecting on the front-end.
What would be responsible for this behavior?
An Adobe Commerce developer has implemented custom theme Vendor/Theme which inherits from Magento/luma. Which two options are parts of the theme fallback logic? (Choose two.)
An Adobe Commerce developer needs to customize the look and feel of the ThirdParty/widget module to match the design of the project. The module is a generic module shared across several projects and was added manually in app/code.
Keeping maintainability in mind, where would the developer add the styles?